WordPressのテーマ(サイトの外観とか)をカスタマイズしたいとき。
テーマそのもののタグを編集してしまうと、テーマをアップデートした時にきれいさっぱり元に戻ってしまうので、子テーマなるものを作成→そっちのコード編集または追記するのが推奨されております。
子テーマを作るには、style.cssとfunction.phpというファイルを作成する必要があるのですが、まずテキストエディットを使用してもcssという拡張子のファイルが作成できない…。
そんなところからつまづいたので、いつもの通りテキストエディタ使用時にhtml系(っていうの?)の拡張子で保存する方法をメモがてら残しておきます。
テキストエディット保存時に拡張子をhtmlにする方法
テキストエディットを開いて、PC上部のメニューバーの「テキストエディット」をクリック。

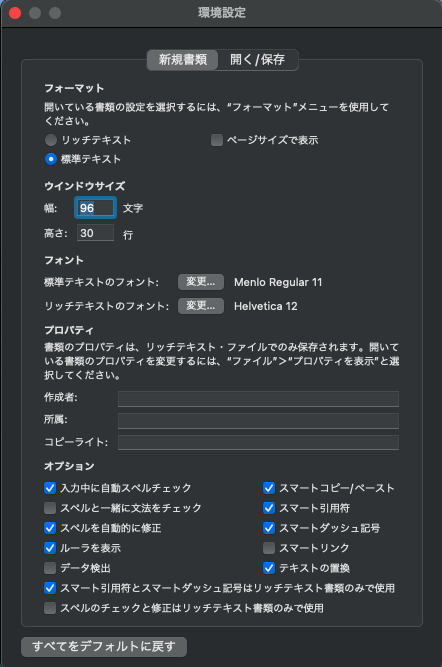
「環境設定」を開き、「新規書類」項目のフォーマットのところを、「リッチテキスト」→「標準テキスト」変更。

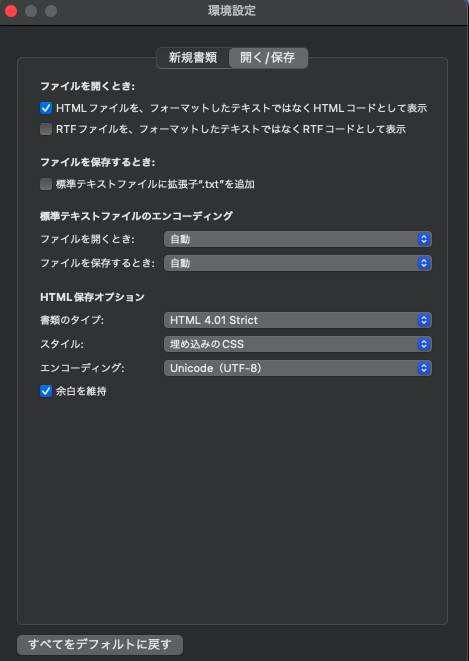
次に、「開く/保存」項目も編集する。
ファイルを開くとき:
HTMLファイルを、フォーマットしたテキストではなくHTMLコードとして表示 にチェック
ファイルを保存するとき:
標準テキストファイルに拡張子”.text”を追加 のチェックを外す
HTML保存オプション
エンコーディング:
Unicode(UTF-8) にする

設定の編集はこれでOK。
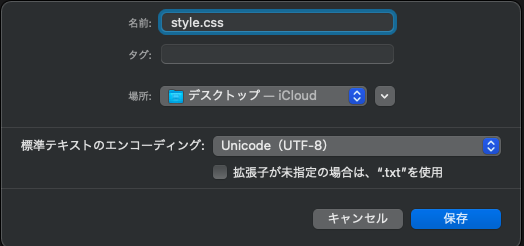
コードをコピペしてくるなりしたら、メニューの「ファイル」→「保存」をクリック。
「名前:」のところに「ファイル名.html」とか「.css」とかまで書いて、保存。

これで拡張子の変更ができるようになりました!わーい。
ちなみに、子テーマの作成のためには、
style.cssとfunctions.phpを作成して子テーマフォルダに格納→圧縮してWordPressにアップロードします。
でも、「互換性のないアーカイブ」と出てきてしまいました。
ここはまた後日やってみる。。。